网站建设标准流程
每个重要的Web项目都会带来独特的挑战,但是开发复杂Web站点的整个过程通常遵循六个主要阶段,在制定最终项目计划和建议文档之前,您应该考虑以下六个主要阶段:
场地定义和规划
信息架构
网站设计
现场建设
网站营销
跟踪,评估和维护
开发大型网站是一个过程,在网站的开发过程中和部署后的很长一段时间内,可能会对组织产生深远的预算,人员和公共关系影响。太多的网站是作为临时工作而成立的,这些工作是由与组织中其他地方的同行隔离开来的小型利益团体创建的,并且没有在组织的总体使命范围内充分考虑网站的目标。计划不周,草草开发工作的结果通常是一个“孤儿地”,缺乏资源和注意力。
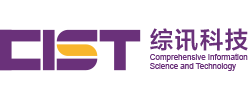
在考虑下面概述的开发过程时,请注意,构成网站的页面的构建是设计良好的项目中发生的最后一件事情。考虑过程中每个步骤及其对发展项目的特许计划的影响(见制定项目章程,下同)。在采取行动之前要三思,并确保拥有成功该项目所需的组织支持,预算和人员资源(图1.8)。
图1.8 – Web开发项目的另一个概念,此处强调从最初的广泛投入和参与到最后的狭窄团队的必要重点加强。这是必要的,也就是说,如果您想按时,按预算完成站点。
场地定义和规划
在此初始阶段,您可以定义网站的目标和目的,并开始收集和分析所需的信息以证明所需的预算和资源。这也是定义站点内容范围,所需的交互功能和技术支持以及填写站点并满足用户期望所需的信息资源的深度和广度的时候。如果您要外包网站的制作,则还需要采访并选择一家网站设计公司。理想情况下,您的站点设计师应尽快参与规划讨论。
现场生产清单
并非每个站点都需要详细考虑以下列表中的每个项目。公司或其他大型企业中的Web团队在创建网站时通常可以依靠大量的内部技术支持。如果您是一个个体或小型企业,则可能需要与各种技术和设计供应商签订合同,以组装创建大量内容站点或小型电子商务站点所需的一切。
生产
您的现场生产团队是由内部人员,外部承包商还是两者共同构成?
谁来管理流程?
谁是您的主要内容专家?
谁将成为任何外部承包商的联络人?
谁将长期担任网站管理员或网站编辑?
技术
您的站点应支持哪些操作系统和浏览器?
Windows,Macintosh,UNIX,Linux
Firefox,Internet Explorer,Safari,Opera ; 支持的最低版本
平均网站访问者的网络带宽是多少?
内部受众或很大程度上是外部受众
企业办公室典型的以太网或高速连接
isdn或 dsl中速连接,典型的郊区住宅
面向农村受众的调制解调器连接
该网站将具有动态html和高级功能吗?
需要JavaScript
需要Java小程序
需要第三方浏览器插件
需要Linux,Unix或Microsoft iis服务器环境的特殊功能
需要特殊的安全性或机密性功能
用户将如何联系支持人员?
来自用户的电子邮件
聊天室,论坛,服务台或电话支持
该站点是否需要数据库支持?
进入任何站点区域都需要用户登录
需要问卷
从所需的数据库中搜索和检索
该网站是否有视听内容?
视频或音频制作
Web服务器支持
该站点将驻留在内部Web服务器上,还是外包给Internet服务提供商进行Web托管?
磁盘空间限制,站点流量限制,额外费用
足够的容量来满足站点流量需求
每周二十四小时,每天七天的支持和维护
用户和网站流量统计
服务器日志分析:内部或外包
适合您内容的搜索引擎
cgi,编程,数据库中间件支持
数据库支持或与内部人员的协调
预算编制
什么是人员费用?
短期开发人员
长期的编辑和支持人员(站点编辑或网站管理员)
持续的服务器和技术支持
数据库维护与支持
新内容开发和更新
内部开发团队成员需要什么硬件和软件?
什么是员工培训费用?
网站使用,数据库,网站营销,网站设计
外包费用是多少?
网站设计与开发
技术咨询
数据库开发
网站行销
任命站点编辑器成为“流程经理”
每个成功的新网站都会从开发项目过渡到正在进行的编辑过程,从而使网站随着时间的流逝而保持生机勃勃。您需要一个项目经理来启动您的新站点,但是您还需要将该站点移交给流程经理网站启动后(阅读:“编辑”)。一个“人人有责”的网站很快就会成为孤儿。对于当前的内容以及一致的编辑,图形设计和管理策略,您需要一个人担任整个网站的编辑。站点编辑者的职责将根据您选择维护站点的方式而有所不同。一些编辑人员会执行所有维护网站内容的工作,从而使他们的同事无需直接处理网页编辑。其他编辑人员可以协调和编辑直接在站点页面上工作的许多贡献者的工作,并有维护计划的帮助,该计划指定了谁负责站点各部分的内容。当多人参与站点维护时,网站编辑者可以选择在页面创建和发布后对其进行编辑,以避免成为通信过程中的瓶颈。但是,在发布之前,编辑者应审查备受关注的公共页面或包含重要信息的页面。网站编辑通常还承担主要责任,即保持网站内容在本地企业或一般Internet搜索引擎中尽可能可见。断开的链接和混乱的内容组织方案可能会损害您的搜索引擎排名,并使用户难以找到您的内容。站点编辑器还是逻辑人员,负责处理网站分析的收集和分析,并定期生成有关站点使用情况的报告。高调的公共页面或包含重要信息的页面应在发布之前由编辑审核。网站编辑通常还承担主要责任,即保持网站内容在本地企业或一般Internet搜索引擎中尽可能可见。断开的链接和混乱的内容组织方案可能会损害您的搜索引擎排名,并使用户难以找到您的内容。站点编辑器还是逻辑人员,负责处理网站分析的收集和分析,并定期生成有关站点使用情况的报告。高调的公共页面或包含重要信息的页面应在发布之前由编辑审核。网站编辑通常还承担主要责任,即保持网站内容在本地企业或一般Internet搜索引擎中尽可能可见。断开的链接和混乱的内容组织方案可能会损害您的搜索引擎排名,并使用户难以找到您的内容。站点编辑器还是逻辑人员,负责处理网站分析的收集和分析,并定期生成有关站点使用情况的报告。断开的链接和混乱的内容组织方案可能会损害您的搜索引擎排名,并使用户难以找到您的内容。站点编辑器还是逻辑人员,负责处理网站分析的收集和分析,并定期生成有关站点使用情况的报告。断开的链接和混乱的内容组织方案可能会损害您的搜索引擎排名,并使用户难以找到您的内容。站点编辑器还是逻辑人员,负责处理网站分析的收集和分析,并定期生成有关站点使用情况的报告。
除了确保编辑质量外,站点编辑者还必须确保站点的内容能够反映企业的政策,并与当地的适当使用政策相一致,并且不包含违反版权法的内容。许多在自己网站上发布从其他网站复制的图片,卡通,视听文件或书面材料的人,并不了解版权和不当使用版权材料的法律风险。站点编辑通常是机构针对滥用滥用受保护材料的昂贵诉讼的第一道防线。
信息架构
在此阶段,您需要详细介绍网站的内容和组织。团队应清点所有现有内容,描述所需的新内容,并定义站点的组织结构。勾勒出内容体系结构后,您应该构建网站各个部分的小型原型,以测试在设计中四处移动的感觉。站点原型之所以有用,有两个原因。首先,它们是测试站点导航和开发用户界面的最佳方法。原型应包含足够的页面,以准确评估从菜单移至内容页面的感觉。这些原型可用于与用户一起测试信息体系结构。第二,创建原型使图形设计师可以开发网站外观与导航界面如何支持信息设计之间的关系。良好原型制作的关键在于早期的灵活性:站点原型不应过于复杂或过于繁琐,以至于团队投入过多的精力进行一项设计却以寻求更好的替代方案为代价。
此阶段结束时的典型结果或合同可交付成果包括:
详细的网站设计规范
网站内容的详细说明
网站地图,缩略图,轮廓,目录
经过用户测试的线框和原型,展示了站点架构
多个图形设计和界面设计草图
详细的技术支持规范
支持浏览器技术
支持连接速度
Web服务器和服务器资源
有关创建编程或技术以支持网站特定功能的建议
实施场地设计和施工的时间表
网站设计
在此阶段,随着页面网格,页面设计和总体图形设计标准的创建和批准,项目将获得其外观。现在,需要调试和创建网站的插图,摄影以及其他图形或视听内容。在此阶段还进行研究,编写,组织,组合和编辑站点的文本内容。到目前为止,任何程序设计,数据库设计和数据输入以及搜索引擎设计都应该进行得很好。目标是生产所有内容组件和功能程序,并为最终生产阶段做好准备:构建实际的网站页面。
此阶段结束时的典型产品或可交付成果包括:
内容组件,详细的组织和组装
文字,编辑和校对
所有页面类型的图形设计规范
页面模板的成品界面图形
页眉和页脚图形,徽标,按钮,背景
详细的页面组合或关键页面的完成示例
大型复杂站点的站点图形标准手册
界面设计和母版页网格模板已完成
完成的html模板页面
插图
摄影
功能和逻辑组件
JavaScript脚本,Java applet设计
数据库表和编程,交互原型已完成
搜索引擎设计和测试
范本
无论您是自己开发网站还是聘请专业的Web开发人员,都应为新网站开发页面模板。当您可以从已经包含基本导航和站点图形的页面开始时,添加新页面要容易得多。如果您有团队进行页面开发,那么您将希望共享模板,以及有关如何处理页面文本和内容图形的标准。流行的网站开发软件(例如Adobe Dreamweaver)提供了功能强大的模板以及网站图形和html的标准可重用库,可轻松创建新页面并保持网站的一致性。
辅助功能
在大多数大型企业中,提供对网页的普遍访问是一项长期存在的机构政策,在许多情况下,州或联邦法规都要求这样做。因此,至关重要的是,在整个开发过程中都要验证设计和页面模板以及网站的内容,以确保所有用户都可以访问您的页面。使用由Web Accessibility Initiative(wai)开发和维护的准则和技术来测试页面的可访问性。
侧边栏:Web可访问性
确保网站可被残疾人访问和使用是网站可访问性的重点。在这方面的主要努力是由万维网联盟(W3C)以“ Web Accessibility Initiative”的形式提出的。WAI的工作重点是开发工具和最佳实践,以促进可普遍访问的网站的发展。大多数验证工具都将WAI指南用作衡量站点的标准。
以下链接可能有助于了解使网站可访问的因素,如何在组织内提高可访问性,可访问设计需要什么以及如何评估设计的可访问性:
网络无障碍倡议
为您的组织开发Web无障碍业务案例
Web内容可访问性准则
评估网站的可访问性
现场建设
仅在项目的成熟阶段,才会构建并填充内容的网站网页中的大部分内容。等到拥有详细的站点体系结构,成熟的内容组件,经过全面测试的线框和原型以及优美的页面设计规范后,您才能最大程度地减少因匆忙创建页面而不可避免地造成的内容浪费,多余的开发工作以及浪费的精力。当然,随着原型成熟到功能完善的网站上,您将始终学习有关总体设计的新知识。当您和您的用户浏览不断发展的网站时,准备好完善设计,发现薄弱环节和改进导航或内容的机会。
一旦构建了站点,完成了所有页面,并链接了所有数据库和编程组件,就可以进行用户测试了。测试应首先由站点开发团队外部的人员完成,他们愿意提供有根据的批评并报告编程错误,记录印刷错误并批评站点的总体设计和有效性。新用户将不可避免地注意到您和您的开发团队忽略的事情。只有对网站进行了全面的测试和完善之后,您才可以开始向更多的受众群体宣传该网站的网址。
此阶段结束时的典型产品或可交付成果应包括:
所有网页均已完成html,所有页面内容均已就绪
完成的导航链接结构
所有编程均已就位并链接到页面,可供用户测试
所有数据库组件均已就位并链接到站点页面
所有平面设计,插图和摄影到位
所有网站内容的最终校对
详细测试数据库和编程功能
测试和验证数据库报告功能
测试站点用户支持程序,回复电子邮件等
所有网站内容组件,HTML代码,编程代码和任何其他网站开发材料的档案
可维护的代码
大型企业中的大多数企业或部门将与Web开发小组签约,以创建初始网站设计并在该网站的第一个版本中构建所有页面。然后,他们对站点负责,进行部分或全部日常维护,并根据需要更新内容以使站点保持最新状态。
通常,直到出现站点维护的实用性之后,客户才意识到了解Web开发人员如何生成构成该Web站点的html和其他代码的细节的重要性。尽管所有的html和css标记都与Web浏览软件完全相同,但是html和css的格式以及开发人员使用的哪种Web创作工具可以对代码的外观产生巨大的影响。
考虑下面的两个代码示例:
例子1
<table summary=”HR Committee Schedule, FY 2008”>
<tr>
<th>Meeting Dates 2008</th>
<th>Agenda Item Submission Deadline</th>
</tr>
<tr>
<td>Monday, Oct 6, 2008</td>
<td>Friday, Oct 3, 2008</td>
</tr>
</table>
例子2
<table summary="HR Committee Schedule, FY 2008"> <tr> <th>Meeting Dates 2008</th> <th>Agenda Item Submission Deadline</th> </tr> <tr> <td>Monday, Oct 6, 2008</td> <td>Friday, Oct 3, 2008</td> </tr> </table>
您觉得哪个示例更容易理解?这些代码示例与Web浏览器完全等效,但是大多数人会发现示例1明显更易于阅读和理解。如果您与开发人员签订合同来构建网站,那么了解开发人员如何编写代码,交付网站时代码将处于何种状态以及开发人员使用的软件是否与您所兼容的软件非常重要。交货后用于维护网站。一些Web开发软件会生成html代码,如果不进行大量(且昂贵的)重新格式化,则人类几乎无法阅读它们。其他程序(例如Adobe Dreamweaver)产生htmlWeb程序员易于阅读的代码,如果您决定更改Web开发人员或在维护站点时决定直接编辑html,则可能会产生很大的不同。
如果您雇用某人来创建您的网站或网站的组件(例如数据库或动态元素),请务必询问他们将使用哪些工具来编写html和任何其他代码。要求查看为其他客户编写的代码示例。让您的技术负责人检查代码,以确保开发人员在代码中插入说明性注释和分隔符以提高可读性。如果您使用自己喜欢的工具来编辑开发人员生成的代码,请确保找出是否存在问题或冲突。确保开发人员了解您喜欢使用哪些编辑工具,并开发代码以最大程度地与维护工具兼容。
HTML和CSS代码验证
还可以要求开发人员创建的代表性站点,并使用w3c提供的免费在线工具(请参见下文)选择页面来测试代码的有效性。许多功能完善的页面都将无法通过w3c有效性测试,原因可能是相对较小的代码错误,也可能是使用诸如与号(&)之类的有问题字符的数据库或应用程序url的复杂链接。忽略代码验证中的次要故障,因为它们不太可能引起主要的功能问题。但是,如果具有代表性的页面从测试中又返回了长长的html代码问题和css列表, 错误,提防开发人员的工作,并彻底讨论并写下您对代码验证的期望,并将其作为任何合同的一部分。
w3c的html和css代码验证工具:
html验证:validator.w3.org
CSS验证:jigsaw.w3.org/css-validator
今天的网页比过去的页面复杂得多,许多新的移动设备和其他设备现在都可以显示网页。搜索可见性对于成功的网站至关重要,而网络可访问性是一项法律要求,而其背后的判例法也在不断增长。使用经过仔细验证的html和css代码是从Web开发中获取最大灵活性和价值的最佳策略之一。警惕告诉您“验证并不重要”的Web开发人员。
网站行销
您的网站应该是所有市场营销活动和公司传播计划的组成部分,并且您的网站的网址应出现在您的组织生成的每个信函和市场营销资料中。
如果您的网站主要针对本地受众,则您不仅要在标准Web索引(例如Yahoo!)中列出,还应该关注其他内容。和Google,并在本地居民或企业遇到的网址上公开您的网址。当地图书馆,报纸和学校通常是在特定区域内发布新网站的关键。
您可能还会发现与关联企业,专业组织,广播或印刷媒体,访问者或本地信息机构,房地产和搬迁服务,互联网访问提供商以及本地城市或城镇目录网站交叉推广您的网站的机会。您的组织还可以在您的网站上发布本地非营利性慈善活动或学校活动。服务器空间的成本通常是微不足道的,并且高度公开的本地事件(在您的站点内托管的网页)会提高本地对您的Web形象的了解。网站赞助也可能使本地广播媒体感兴趣,这是一个有趣的故事角度。
您的首页网址应显示在所有网址中:
印刷广告
广播电视广告
企业高流量区域或当地图书馆,学校或其他合适场所的大堂亭
直邮广告活动
商业名片
文具
账单和报表
产品手册和产品包装
响应卡和保修卡
出版物和宣传材料
新闻发布
海报和广告牌
跟踪,评估和维护
您的Web服务器软件可以记录有关您网站访问者的大量信息。即使是最简单的网站日志,也可以跟踪在给定时间内有多少人(唯一身份访问者)看到了您的网站,请求查看多少页面以及许多其他变量。通过分析网站的服务器日志,您可以开发有关网站成功的定量数据。日志将告诉您哪些页面最受欢迎,以及人们用来查看您的网站的Web浏览器的品牌和版本。服务器日志还可以为您提供有关站点用户地理位置的信息。详细的日志是量化网站成功的关键。您的网站管理员应存档所有站点日志以进行长期分析,并应准备根据您的需求和兴趣的变化添加或更改正在记录的信息类别。
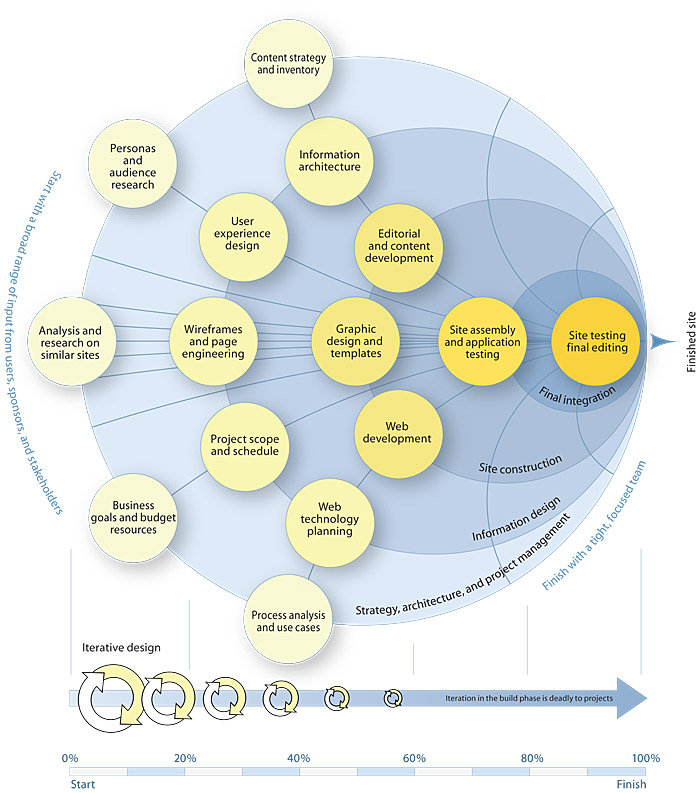
许多流行的软件包旨在生成易于阅读的站点流量报告,并附带数据图形和图表以辅助数据分析。作为对客户的服务,网站托管公司通常免费提供流行的网站分析程序(例如Google Analytics(分析))中的报告。与Internet服务提供商签订站点托管服务合同之前,请务必询问站点分析服务。如果您的isp(Internet服务提供商)或公司网站没有提供良好的网站流量分析软件包,请询问网站管理员是否可以让您访问帐户的每月服务器日志。流量分析程序(如WebTrends)的基本版本价格便宜,如果您可以从自己的计算机上访问原始Web服务器日志,则可以在个人计算机上运行它们isp或公司网站管理员(图1.9)。
图1.9 — Web统计信息不只是流量的原始度量。他们可以告诉您人们看了什么内容,访问者来自何处,并提供了有关典型读者正在使用哪种技术的丰富技术信息。来自Google Analytics(分析)。
维护现场
一旦制作“上线”并且发布会结束,就不要放弃您的站点。大型网站的美学和功能方面需要不断关注和修饰,尤其是如果一群人共同负责更新内容时。您的站点编辑者将需要负责协调和审核新的内容流,维护图形和编辑标准,并确保所有页面的编程和链接保持完整和有效。网络上的链接容易变质,您需要定期检查指向您直接站点外部页面的链接是否仍然有效。在开始培养受众群体时,不要让其资源枯竭来使网站过时—如果您不关注这些资源而使他们失望,那么很难吸引您的受众群体回到站点。
备份和站点档案
站点编辑器应确保将网站定期备份到安全可靠的存储介质上,以确保Web服务器中的灾难性硬件故障不会破坏您的网站。它维护的大多数Web服务器专业人士或商业Web服务提供商每天至少备份一次。如果您不知道自己的备份时间表是什么,请咨询您的网站管理员或网络托管服务提供商。人为错误是您可能需要快速访问网站的备份副本的最常见原因。不幸的是,很容易在Web服务器上用较新的版本意外覆盖旧文件(或文件的整个目录),删除错误的重要内容或在更新网站时错误地抹掉别人的工作。最近的备份(最好不超过24小时)通常可以节省时间。
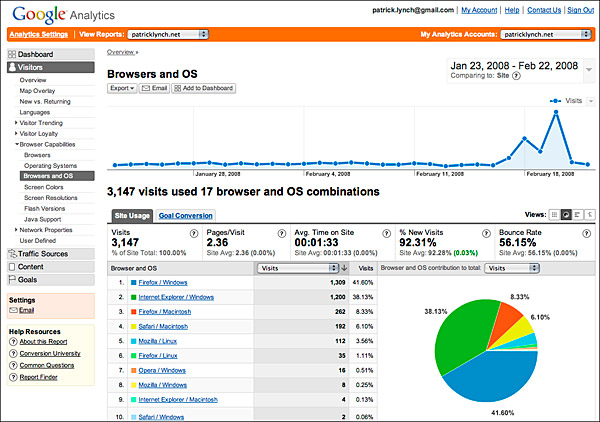
如果您的站点成功,则随着站点的不断发展,它将很快成为您企业工作,成就和重要“事物状态”的重要记录(图1.10)。不幸的是,对网站的这一方面关注得太少了,而且由于没有人考虑保存网站的永久记录,我们集体失去了我们的大量资金。除非您的网站太大,否则您的网站编辑者应安排定期收集和存储该网站的文件,或者与您的Web服务提供商签约以定期保留备份版本作为长期存档。我们理所当然地认为传统商业和工作惯例留下的历史“纸迹”。没有保存我们数字作品的计划,
图1.10 —随着旧建筑物的增加和适应的发展,随着时间的流逝,场地的增长和变化也随着需求和思想的变化而变化。